今日上課綱要
- 建立動畫:
- Alpha(透明動畫)。
- Scale(縮放動畫)。
- Rotate(旋轉動畫)。
- Translate(移動動畫)。
- Interpolator(動畫結尾效果)。
- 觸控事件。
建立動畫(View Animation)
又稱為Tween Animation(在Android 2.0以前就是這麼稱呼的),tween也就是between的意思,透過指定開始和結束的兩個狀態,然後透過演算法對影像進行即時的運算處理,來產生中間變化的過程,來讓使用者看到完整的動畫效果;支援的動畫有透明度、放大縮小、旋轉及移動四種。
View Animation架構提供了AlphaAnimation、ScaleAnimation、RotateAnimation和TranslateAnimation四種類別來分別建立透明、縮放、旋轉和移動四種動畫效果,並且更進一步的提供了AnimationSet來將多個動畫物件組合成更複雜的動畫效果。
使用XML建立


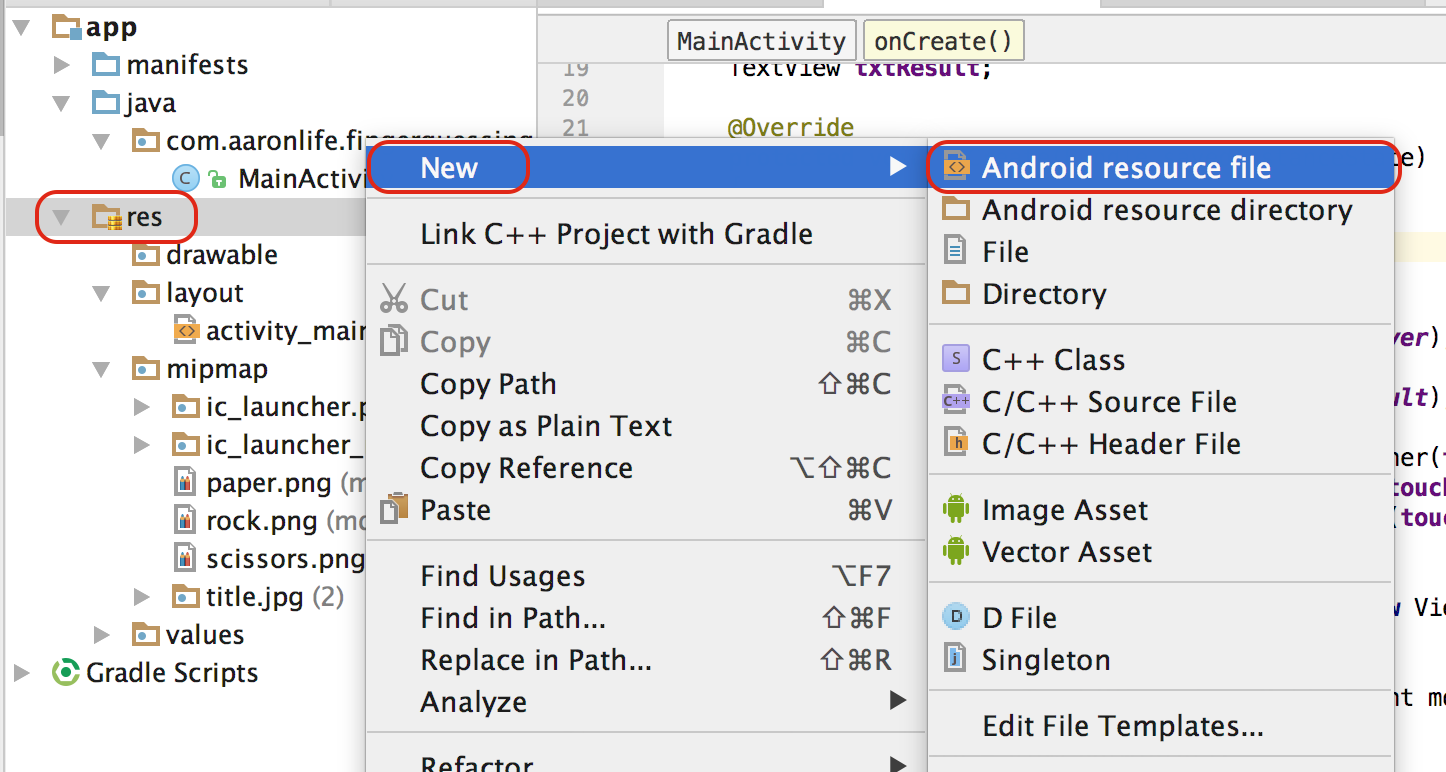
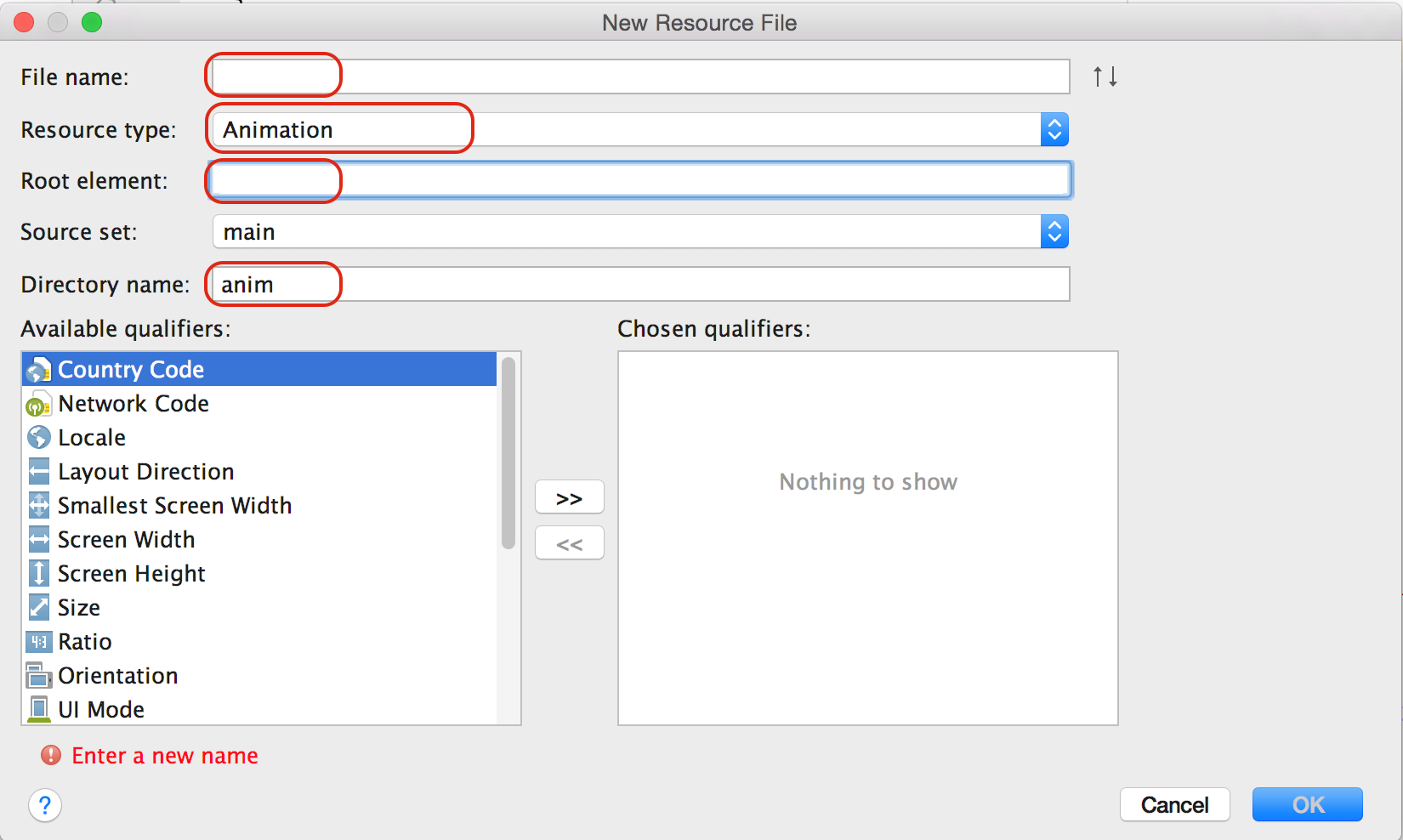
接下來,建立四個XML如下(建立出的XML檔案必須放在專案下res/anim目錄下):
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="2000">
</alpha>
alpha屬性說明:
| android:fromAlpha | 動畫開始時的透明度,範圍為0~1浮點數,0為透明,1為不透明。 |
| android:toAlpha | 動畫結束時的透明度,範圍為0~1浮點數,0為透明,1為不透明。 |
| android:duration | 從開始到結束要持續的時間,單位為毫秒。該屬性必須存在。 |
res/anim/tween_scale.xml:
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale="0.0"
android:toXScale="1.0"
android:fromYScale="0.0"
android:toYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000">
</scale>
scale屬性說明:
| android:fromXScale | 寬度的起始倍率,1為原始寬度,小於1為縮小,大於1為放大。 |
| android:toXScale | 寬度的結束倍率,1為原始寬度,小於1為縮小,大於1為放大。 |
| android:fromYScale | 高度的起始倍率,1為原始寬度,小於1為縮小,大於1為放大。 |
| android:toYScale | 高度的結束倍率,1為原始寬度,小於1為縮小,大於1為放大。 |
| android:pivotX | 元件變化時的X原點,可用百分比,50%代表中心點。 |
| android:pivotY | 元件變化時的Y原點,可用百分比,50%代表中心點。 |
| android:duration | 從開始到結束要持續的時間,單位為毫秒。該屬性必須存在。 |
res/anim/tween_rotate.xml:
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000">
</rotate>
rotate屬性說明:
| android:fromDegree | 動畫開始時的角度,0為原始角度,180為轉半圈,360則等同於0度。 |
| android:toDegree | 動畫結束時的角度,0為原始角度,180為轉半圈,360則等同於0度。 |
| android:pivotX | 元件變化時的X原點,可用百分比,50%代表中心點。 |
| android:pivotY | 元件變化時的Y原點,可用百分比,50%代表中心點。 |
| android:duration | 從開始到結束要持續的時間,單位為毫秒。該屬性必須存在。 |
res/anim/tween_translate.xml:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="-300"
android:toXDelta="0"
android:fromYDelta="0"
android:toYDelta="0"
android:duration="2000">
</translate>
translate屬性說明:
| android:fromXDelta | X座標起始位置,為相對於原始X座標的偏移植,大於0代表往右,小於0為往左,單位為像素。 |
| android:toXDelta | X座標結束位置,為相對於原始X座標的偏移植,大於0代表往右,小於0為往左,單位為像素。 |
| android:fromYDelta | Y座標起始位置,為相對於原始Y座標的偏移植,大於0代表往下,小於0為往上,單位為像素。 |
| android:toYDelta | Y座標起始位置,為相對於原始Y座標的偏移植,大於0代表往下,小於0為往上,單位為像素。 |
| android:duration | 從開始到結束要持續的時間,單位為毫秒。該屬性必須存在。 |
四種元件還有一些常用的共通屬性可以設定:
| android:interpolator | 定義一個動畫的變化率(the rate of change)。使得基本的動畫效果(Alpha, scale, translate, rotate)得以加速,減速,重複等。也就是說,動畫的進度使用Interpolator控制。Interpolator定義了動畫的變化速度,可以實現勻速、正加速、負加速、無規則變加速等。 |
| android:fillAfter | 動畫結束後要不會恢復原始狀態,false=恢復原始狀態,true=保持結束時的動畫效果。 |
| android:startOffset | 動畫開始後經過多久再開始進行動畫的播放,時間單位為毫秒。 |
| android:repeatCount | 動畫重複次數,Animation.INFINITE=無限次循環播放。 |
| android:repeatMode | 必須為android:repeatCount的值大於0或為infinite才有效;動畫重複的模式,『restart』重新開始,『reverse』反過來播放。 |
| 類別名稱 | XML屬性值 | 描述 |
|---|---|---|
| AccelerateDecelerateInterpolator | @android:anim/accelerate_decelerate_interpolator | 在動畫開始與介紹的地方速率改變比較慢,在中間的時侯加速。 |
| AccelerateInterpolator | @android:anim/accelerate_interpolator | 在動畫開始的地方速率改變比較慢,然後開始加速。 |
| AnticipateInterpolator | @android:anim/anticipate_interpolator | |
| AnticipateOvershootInterpolator | @android:anim/anticipate_overshoot_interpolator | |
| BounceInterpolatore | @android:anim/bounce_interpolator | |
| CycleInterpolator | @android:anim/cycle_interpolator | 動畫迴圈播放特定的次數,速率改變沿著正弦曲線。 |
| DecelerateInterpolator | @android:anim/decelerate_interpolator | DecelerateInterpolator |
| LinearInterpolator | @android:anim/linear_interpolator | 在動畫的以均勻的速率改變 |
| OvershootInterpolator | @android:anim/overshoot_interpolator |
android:interpolator="@android:anim/accelerate_interpolator"
最後,到onClick設定的方法內加入下面程式碼(請擇一使用):
v.startAnimation(AnimationUtils.loadAnimation(this, R.anim.alpha)); v.startAnimation(AnimationUtils.loadAnimation(this, R.anim.scale)); v.startAnimation(AnimationUtils.loadAnimation(this, R.anim.rotate)); v.startAnimation(AnimationUtils.loadAnimation(this, R.anim.translate));
透過呼叫AnimationUtils.loadAnimation()方法來載入XML資源,第一個參數為應用程式的context,第二個參數則為動畫檔的資源ID。接著在元件物件呼叫startAnimation()方法,並將剛剛載入的Animation物件傳遞進去就會開始動畫播放了。
建立觸控事件:
步驟一:
定義OnTouchListener物件,並命名為touchListener語法為:
View.OnTouchListener touchListener = new View.OnTouchListener()
{
};
步驟二:
在OnTouchListener物件內,新增一個覆寫方法onTouch,語法為:
@Override
public boolean onTouch(View view, MotionEvent motionEvent)
{
return false;
}
步驟三:
到Layout/MainActivity.xml內幫要處理觸控事件的元件設定id屬性,例如:android:id="@+id/scissors"
步驟四:
在onCreate階段關聯要處理觸控事件的元件並直接呼叫setOnTouchListener()方法,並將步驟一建立的touchListener物件傳入,例如:
findViewById(R.id.scissors).setOnTouchListener(touchListener);

本日上課範例:下載