網站設計策略
內容優先
在網站設計之初,應該先想好網站需要哪些內容,而不是先設計好版面,然後再將內容放到版面裡,這樣很容因為了屈就於版面的設計而造成內容因為放不下而被刪減,或是屈就於版面的配置,而造成內容擺放的位置不合邏輯;而這也可能因為內容過少,而造成版面空間的浪費,或是留白過多,而讓人網站內容不夠充實的感覺。
因此,當我們在設計一個網站的時候,先考慮好,這個網站需要哪些內容,然後再根據這些內容設計網頁版面及架構,也根據這些內容,決定該怎麼分類,進而設計該有多少選單,選單上有哪些選項等等。
內容同等
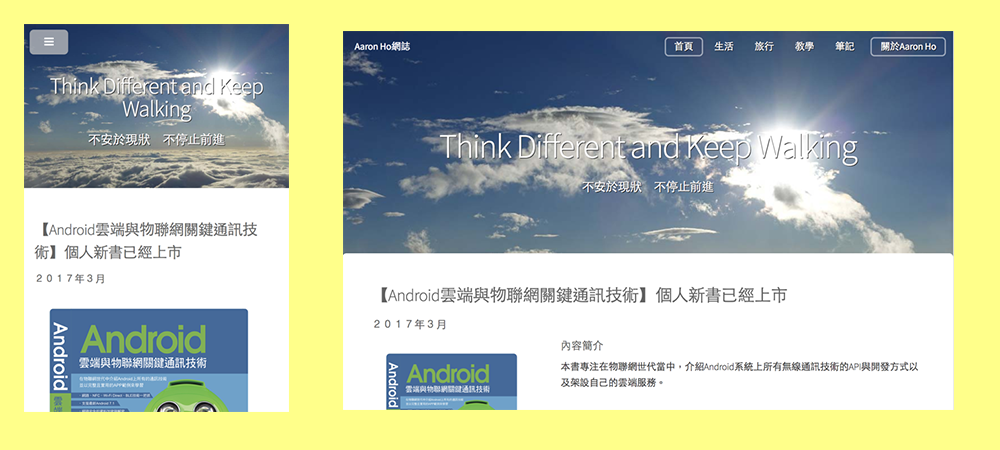
在設計要同時支援行動裝置以及電腦的網頁時,其網頁內容應該一樣,而不是因為行動裝置畫面較小而透過刪減電腦版上的內容,因為人們會希望在行動裝置上和電腦上看到的資訊一樣,甚至有越來越多人,只會使用行動裝置上網。
在行動裝置功能越來越強大的同時,已經慢慢電腦的很多事情,許多人利用行動裝置來購物、看新聞、查詢資料等等,如果購物網站在行動裝置上只簡單的顯示商品名稱、售價,而新聞只顯示標題以及簡短的前言,使用者因為無法得到完整的訊息,因此沒有辦法做選擇或是了解詳細資訊,因此,在現代,不管網頁顯示在何種裝置上,都要讓內容是同等的。
行動優先
行動優先(Mobile First)該名詞是由一個知名的設計師與介面規劃師Luke Wroblewski提出的,當過美國yahoo架構設計負責人,他在2010年的時候進行了一次簡報,其標題就是Mobile first(原始簡報與影片:https://www.lukew.com/presos/preso.asp?26)。
以AT&T的手機數據流量來看,在3年內成長了50倍,也就是有越來越多的人使用行動裝置來上網,行動裝置正爆炸性的在成長,而且更多的潛能還持續被開發出來。
行動裝置也更容易在任何時候被使用,例如在捷運上、躺在床上、上廁所等等,都可以被使用,因此在網頁的瀏覽率上將比電腦還高,而Google、Facebook、Adobe等等大公司也都開始以「行動優先」來設計自己的產品。
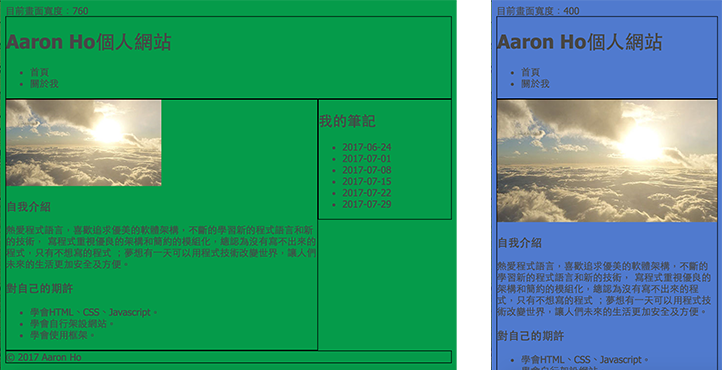
那什麼是行動優先?當你開始設計一個新網頁時,以行動裝置的小畫面來設計版面,並填入內容,之後再設計較大螢幕裝置,如平板、電腦,最後才是最大畫面的電視等等,這樣一來,網頁將會非常適合使用行動裝置來瀏覽,而且,由小畫面放大至大畫面,因為畫面變大了,內容的擺放也更大的容易,但是如果是從大畫面開始設計,當要轉換成小畫面時,其內容的擺放將會較為困難,甚至需要透過閃簡內容才能放入較小的版面當中,這樣一來,有可能行動裝置上出現的是精簡過的內容,而不是使用者想要的完整的內容。
優雅降級
優雅降級(Graceful Degradation),即是在一開始開發或設計一個系統或網站時,直接針對最新、最完整的環境來設計,然後針對其它環境或是較舊的版本來進行修改與刪減功能。使用這個方式開發網站,通常會先會挑選一個有最完整功能的平台完成所有的功能和體驗,然後再針對無法支援所有功能的平台或環境來做修改或其他方案,讓其較舊的平台至少可以使用主要的功能,而不是無法使用。
這種作法通常就是在最新的環境下提供「最好的使用者體驗」,而在舊有或過時的平台上提供「簡陋卻可用 (poor but passable)」的功能。
漸進增強
所謂的漸進增強(Progressive Enhancement)就是從限制最多的環境開始出發,然後再慢慢擴展到沒有限制的環境當中,以提供家的使用者體驗,這也是「行動優先」的設計方式。
使用這個方式來開發,會需要較多的時間、人力、資源開發,初期開發成本較高,但是漸進增強提供更好的穩定性以及平台支援,以長期來說反而減少維護、開發成本。與之相反的優雅降級則是在開發初期僅需要把所有資源集中在一個最完整且較容易開發的平台上,迅速的開發出網站,然後可以趕快推出,之後再慢慢使用優雅降級的方式支援限制較多的環境上,這樣在人力或資源上可以做到最有效的節省。